Human-centered interfaces from an interface-centered human:
Event Detection Interface
Enabling smarter search of big data with better UI and UX.
CHALLENGE
Design an interface for internal data scientists and external clients to collect, manage and analyze building and infrastructure performance data.
PROJECT
Prototype search UI and UX that flexibly accommodate a range of users and tasks — from simple visual comparisons to advanced boolean or machine learning searches — while defining consistent graphic elements and design patterns for the rest of the software.
Design an interface for internal data scientists and external clients to collect, manage and analyze building and infrastructure performance data.
PROJECT
Prototype search UI and UX that flexibly accommodate a range of users and tasks — from simple visual comparisons to advanced boolean or machine learning searches — while defining consistent graphic elements and design patterns for the rest of the software.
DETAILS
MKThink and RoundhouseOne
Summer Fellowship
Summer 2016
MKThink and RoundhouseOne
Summer Fellowship
Summer 2016
︎


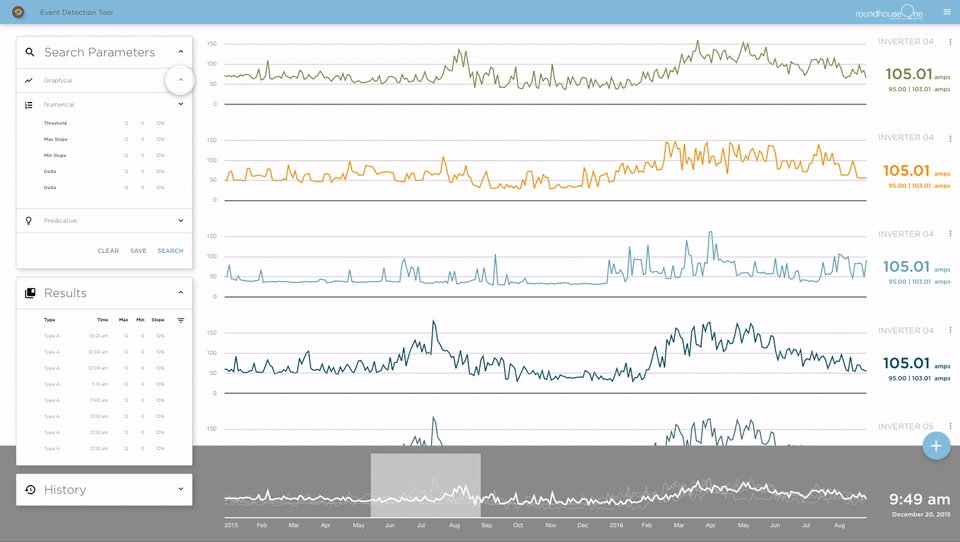
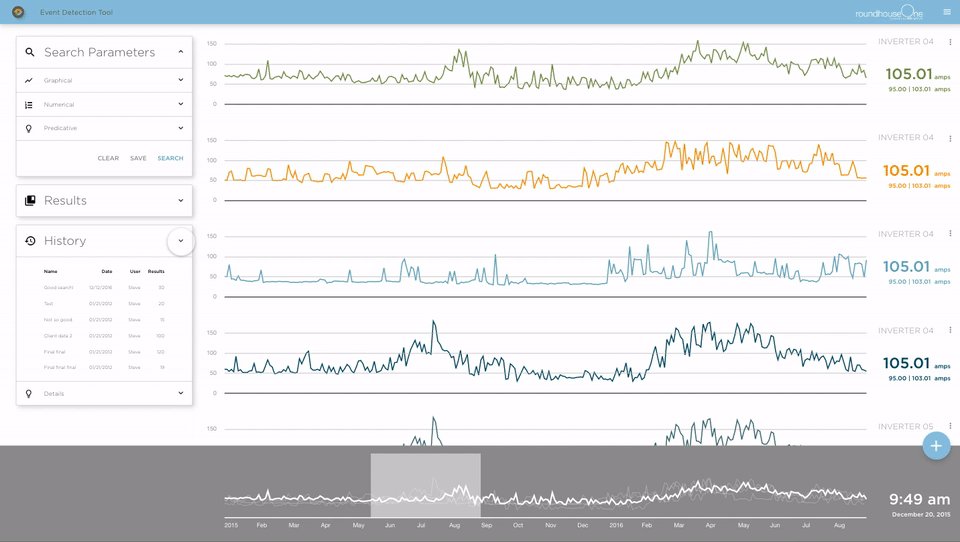
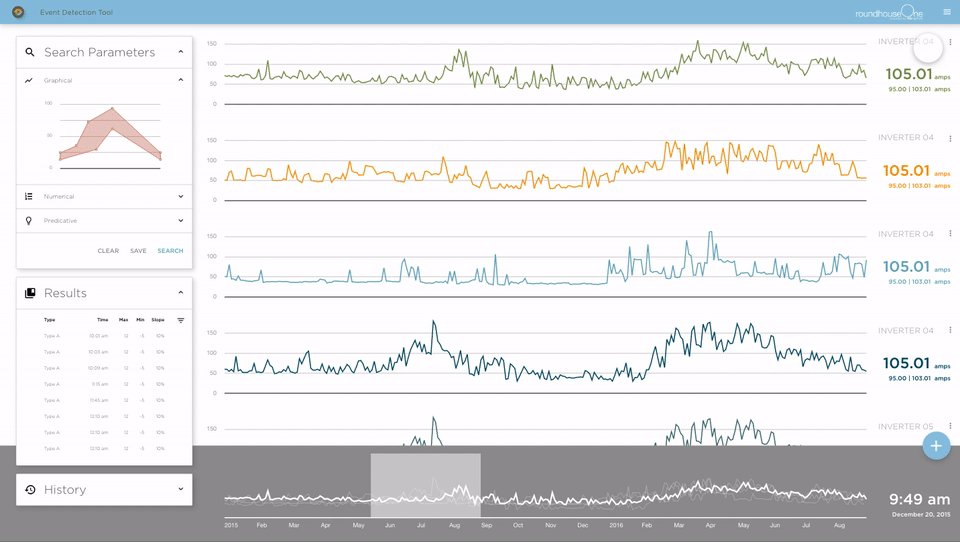
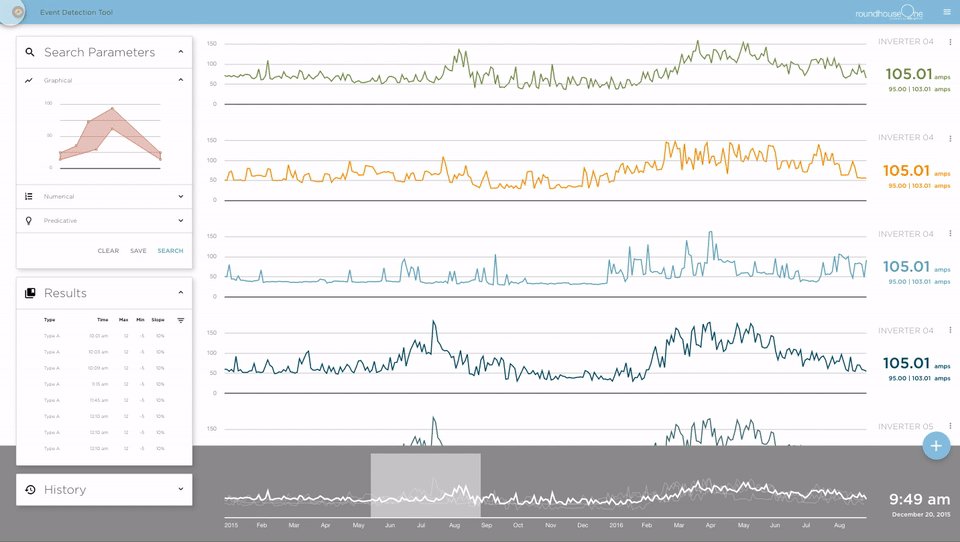
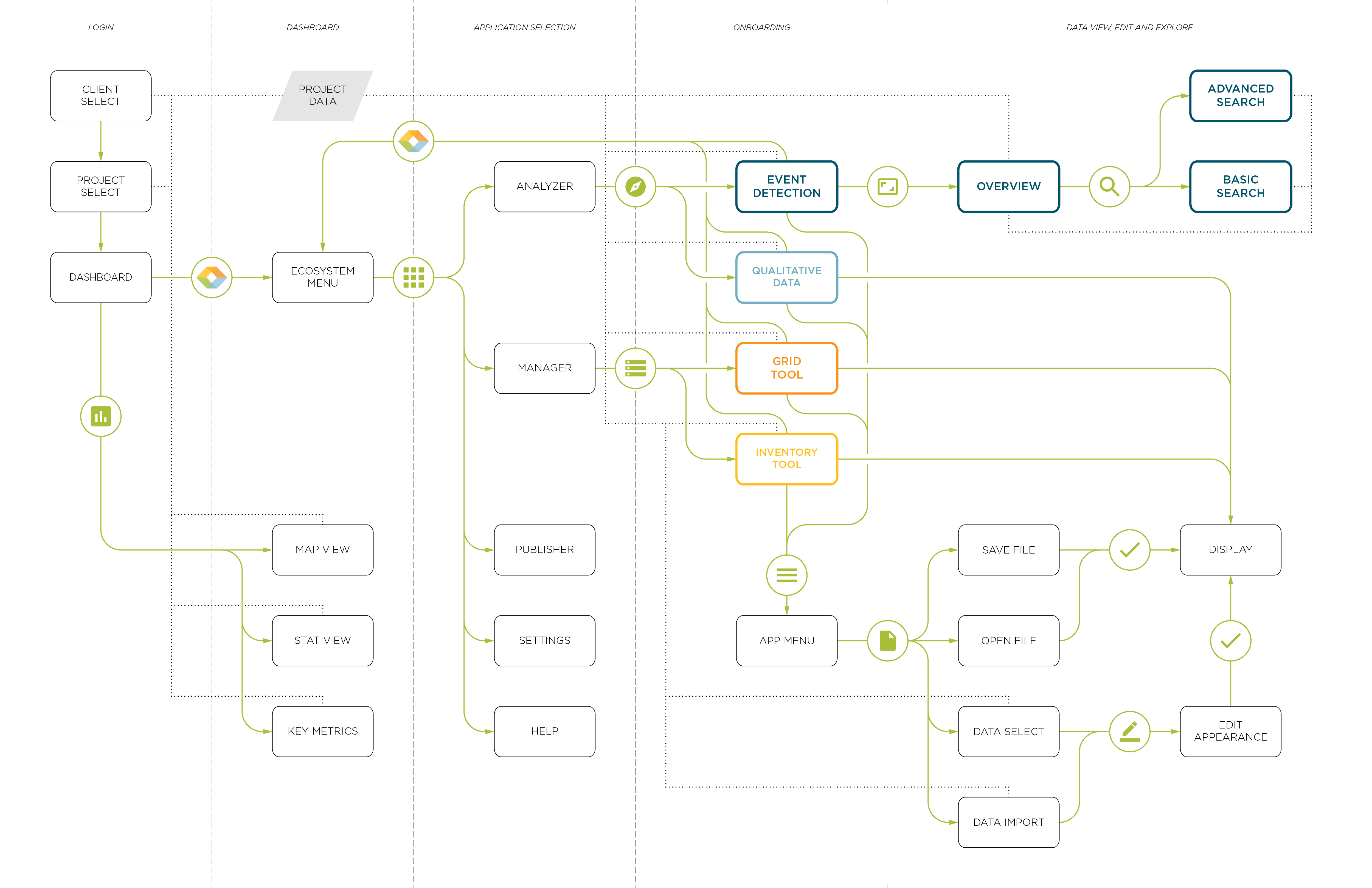
The Event Detection Interface was developed as one component of a broader suite of online web tools developed to collect, manage, analyze and visualize built environment data, for educational and institutional clients. The tool needed to accommodate interested but novice stakeholders as wells expert researchers, allowing all levels of users to analyze time-series data from environmental sensors and building systems — producing concrete insight in the form of possible efficiency and optimization measures.
Through an iterative process, and in collaboration with potential end users, I took an existing proof-of-concept and designed a complete workflow and interface. I also established a graphic langauge and design patterns that could be extended to the rest of the software suite.
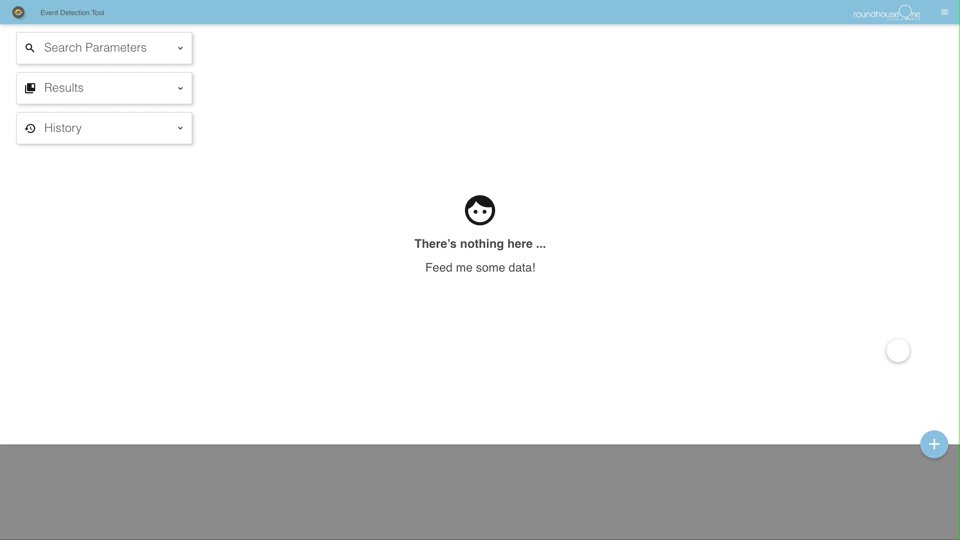
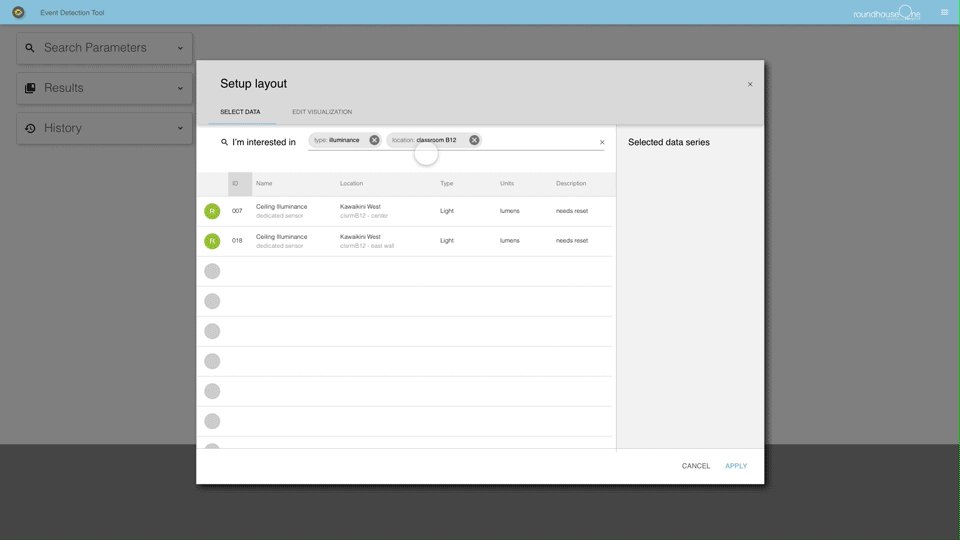
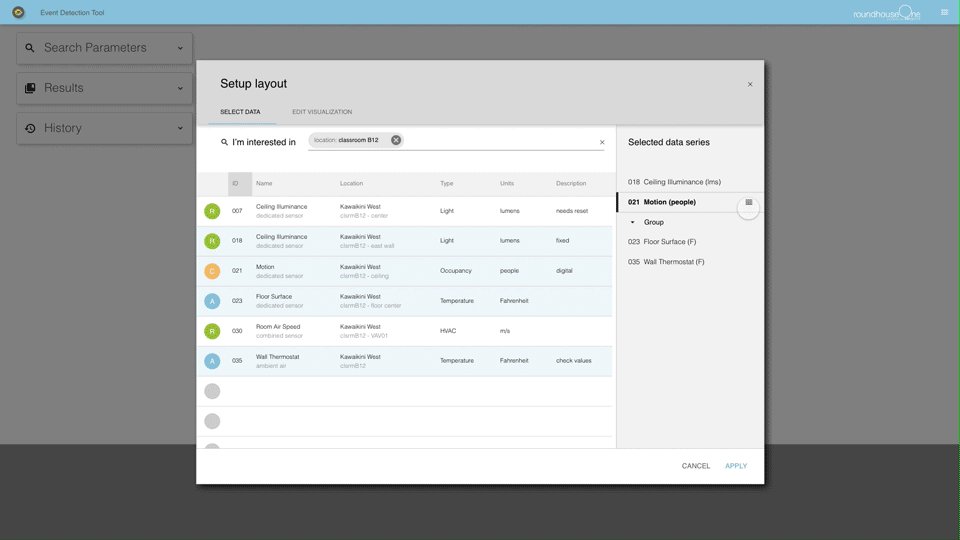
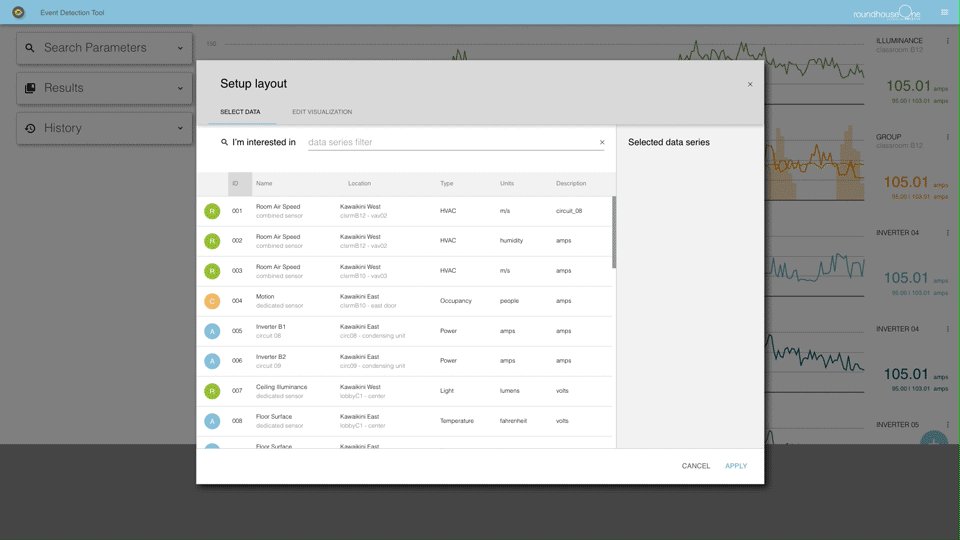
The design of the Event Detection Interface prototype included first-time onboarding, data loading and multi-faceted search options — including an advanced search feature that allowed for boolean logic and graphical descriptions. The GUI adopted the concept of a central “canvas,” on top of which users could place rows of time-series data. Floating panels provided access to search parameters, results and a history of saved searches.